
Hai!
Yha.. Seperti biasa saya selalu stuck di bagian kalimat pembuka -_- Kayaknya ga bakalan pernah bisa bikin kalimat pembuka yang ciamik layaknya piring cantik. Apasih -_-
Tuh kan.
Oke. Sesuai dengan judul artikel ini yaitu Cara Membuat Vector Mata, kali ini saya pengin membuat tutorial vector wajah secara keseluruhan tapi dipisah jadi beberapa bagian. Yang pertama kita vector bagian matanya dulu, karena Area "T" ini lah yang menjadi point of view atau yang menentukan kemiripan antara foto dengan hasil vectornya nanti.

Membuat vector wajah memang terbilang rumit, gaes. Jadi untuk kalian yang baru aja mau belajar, menurut saya kunci nya cuman 1. Sabar dan Telaten.
Eh itu 2, deng.

Maksudnya sabar di sini adalah sabar kalau misalkan software nya Not Responding di saat pertengahan jalan dan kalian lupa nge-SAVE!
Terus telaten artinya berlatih secara konsisten, karena di dunia ini tidak ada yang instan. Kecuali kalau kalian punya sofware PRISMA, mending abaikan tutorial ini :"(
Nah, terus mungkin ada pertanyaan di benak kalian sebelum menyimak tutorial ini, misalnya;
Vector itu apa sih, Lam?Sila baca artikel ini dulu : Pengertian Vektor dan Raster
Wah tutorialnya rumit, ya? Saya maunya yang gampang ada gak?Ada dong : Cara Membuat Vector Line Art
Wah! sama Lam, susah jugaYaudah, coba yang ini lebih mudah : Cara Membuat Siluet
Wadaw, susah juga ini Lam soalnya saya ga punya komputerAnda mau saya sleding?



***
Di tutorial ini saya menggunakan source gambar RESOLUSI HD dari unsplash(dot)com.

Penting sekali bagi seorang pemula untuk menggunakan foto yang beresolusi HD atau minimal tidak blur pada bagian mata, agar pada saat proses tracing tingkat kemiripannya tidak hilang. Semakin tinggi resolusi fotonya maka akan semakin bagus pula kualitas vectornya.
Lanjut ke bagian software. Di sini saya menggunakan software CorelDRAW X5, kalian bisa menggunakan Corel versi di bawahnya atau yang terbaru.

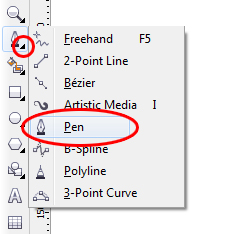
Lanjut ke bagian tools. Dalam proses tracingnya sendiri saya menggunakan Pen Tool untuk pembuatan Shape dan untuk memotong dan menyatukan bagian tertentu kita harus memahami Menu Shapping yaitu Weld, Trim, Intersect, Simplify, Front Minus Back, Back Minus Front, Boundary.


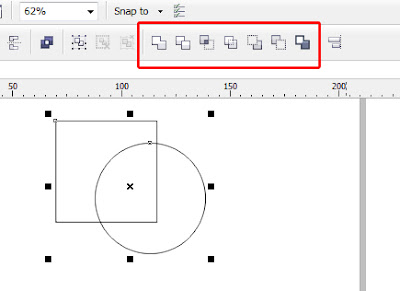
Menu Shapping akan muncul apabila ada 2 atau lebih objek yang diseleksi dan akan berfungsi apabila 2 objek tersebut saling bersinggungan. Untuk lebih jelasnya kalian bisa coba fungsi dari masing-masing menu tersebut :)
Nah kira2 itu aja sih yang menurut saya bagian yang paling penting dalam pembuatan vector. Sekarang kita langsung ke proses tracing.
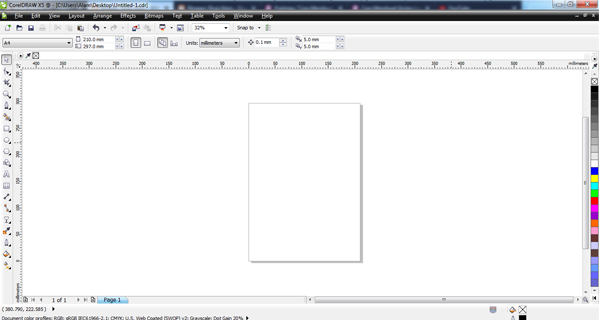
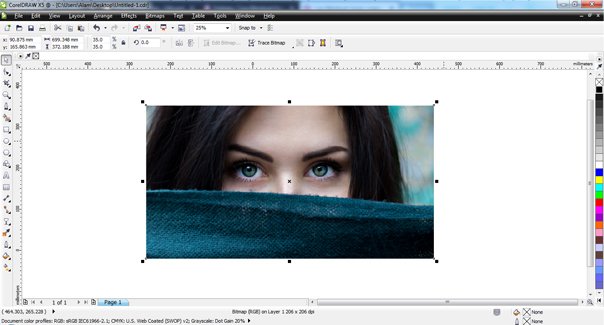
Import gambar yang sudah kalian download di atas tadi ke area kerja CorelDRAW. Bisa resize perkecil apabila gambar terlalu besar.

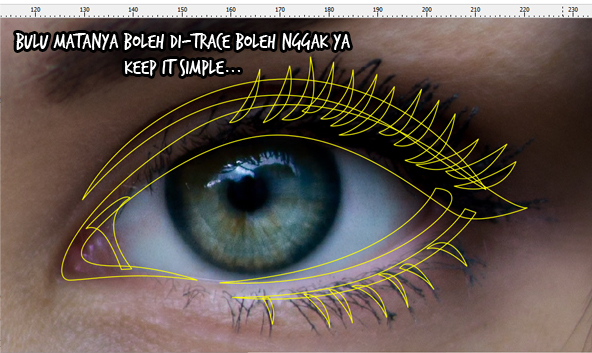
Pilih Pen Tool lalu mulailah membuat kurva line art pada bagian bulu mata dan bagian yang sudah saya buat di bawah ini.

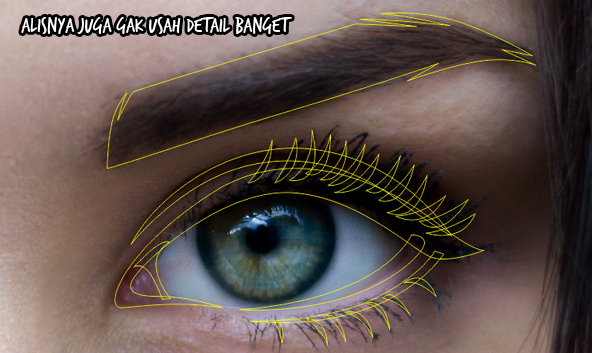
Lanjut pada bagian alis.

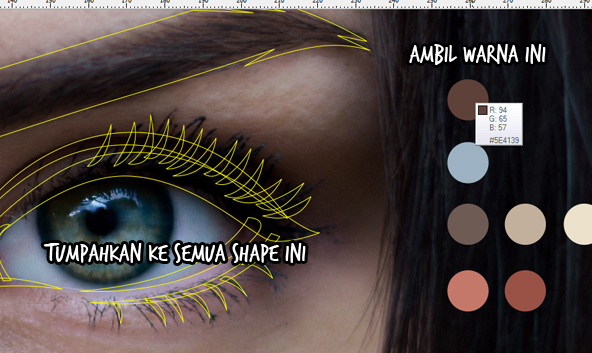
Nah kalau sudah pada tahap ini, boleh kita kasih warna line artnya. Di sini saya menggunakan Palette Color sendiri, kalian bisa download klik di sini bit.ly/PaletteAlam.
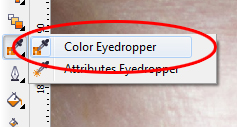
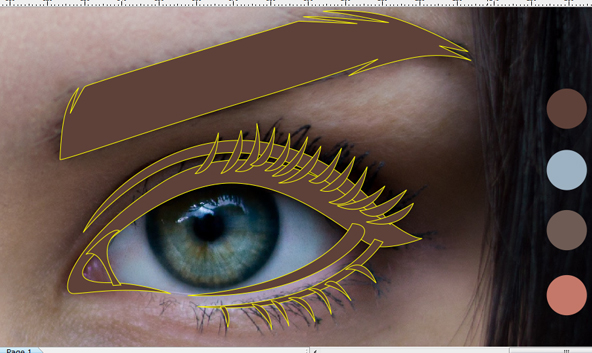
Cara mendapatkan warna line artnya bisa menggunakan Eye Droppper, arahkan pada palette warna paling atas, Klik atau ambil warnanya lalu 'tumpahkan' pada Shape yang sudah dibuat tadi.



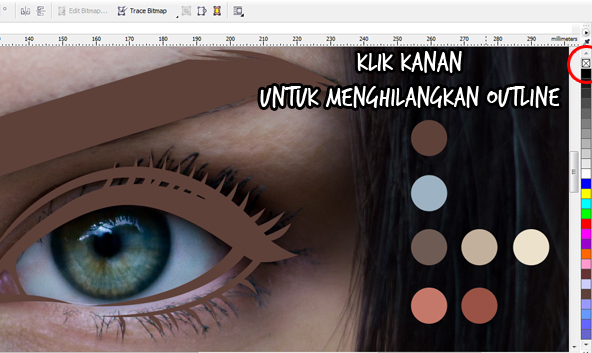
Hasil sementara. Nah untuk menghilangkan outline warna kuning atau hitam atau apapun tergantung kalian settingnya apa. Klik kanan pada kotak kosong bagian palette document paling atas.

Well done! Kita sudah membuat line art matanya, lanjut ke bagian bola mata.
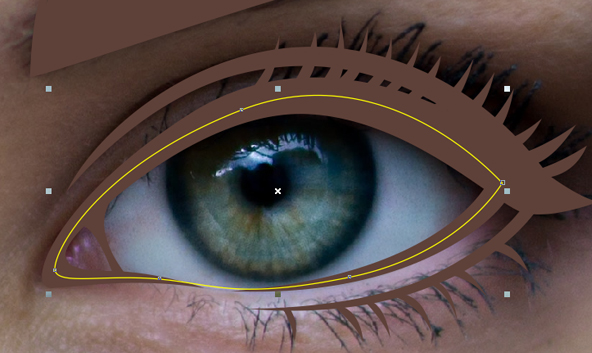
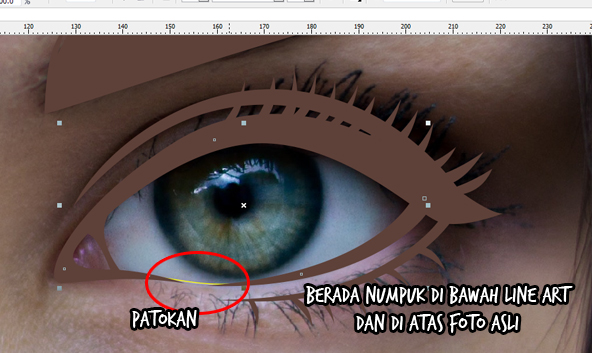
Buatlah Shape dasar dari bola matanya kira-kira seperti bentuk di bawah ini. Usahakan jangan keluar dari Shape line artnya karena bagian ini lah yang akan berada di belakang line art.

Jika sudah dibuat maka taruh posisi shape bola mata ini diantara foto asli dan shape line art. Tekan Ctrl + End >> Ctrl + Pg Up. Pastikan lagi posisi shape bola mata ini berada persis diantara Line art dan Foto asli dengan menekan Ctrl + Pg Up (untuk naik ke posisi atas 1 tingkat) dan Ctrl + Pg Dn (untuk turun 1 tingkat ke bawah ) Jadi sistemnya menumpuk.

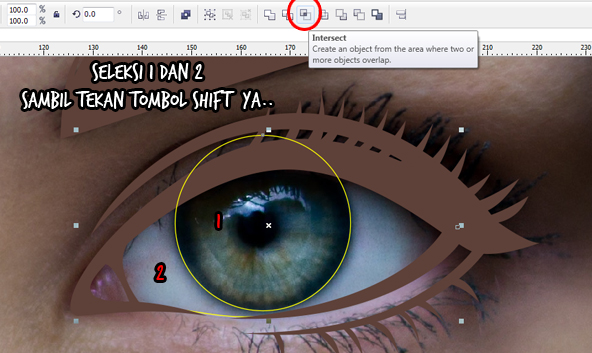
Lalu buatlah lingkaran pada bagian iris mata menggunakan Ellipse Tool sambil menekan tombol Ctrl agar bentuk lingkarannya proporsional.

Lalu kita akan menggunakan fungsi dari Menu Shapping yang kita bahas tadi di atas. Seleksi lingkaran (1) dan dasar bola mata (2) sambil tekan Shift. Jika sudah terseleksi keduanya lalu pilih Intersect.

Maka akan muncul shape iris mata dari hasil singgungan antara lingkaran (1) dan bola mata (2). Posisi shape baru tadi itu berada di atas shape bola mata.
Lanjut, seleksi bagian lingkaran paling atas tadi lagi kemudian perkecil ukurannya seperti pada gambar di bawah ini. Lalu seleksi pada lingkaran dan shape iris yang baru saja dibuat tadi, kemudian pilih intersect.
Lakukan itu sekali lagi pada bagian Pupil.

Nah, jangan lupa untuk tracing bagian refleksi cahaya nya juga, ya. Bikin se-simple-nya aja.

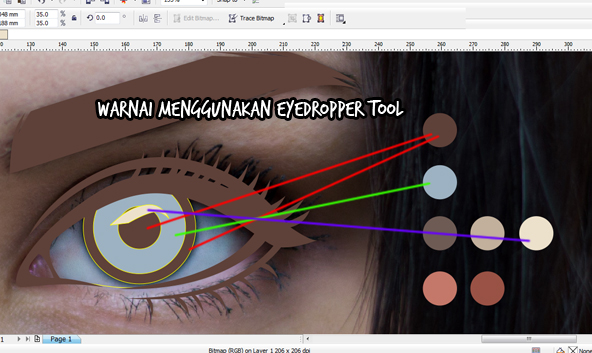
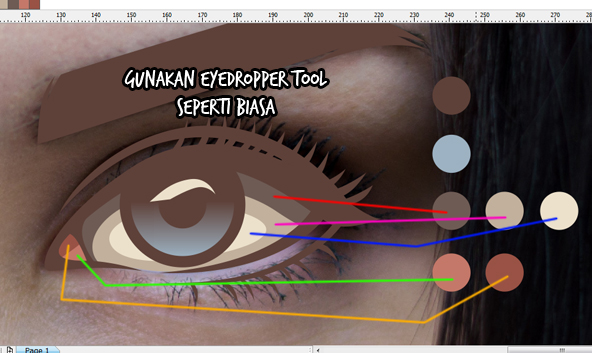
Kemudian warnai menggunakan Eyedropper dengan warna yang sudah ditentukan di bawah.

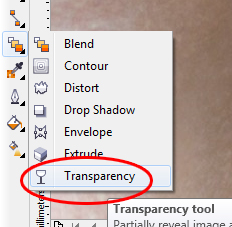
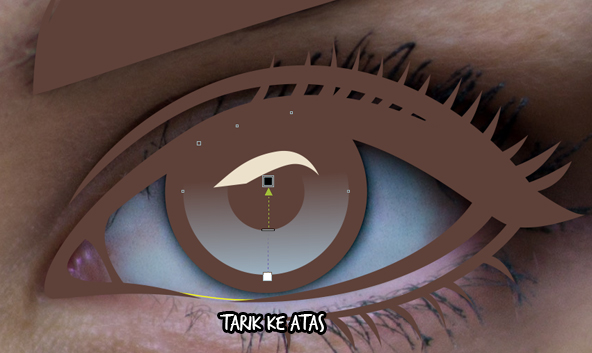
Selanjutnya adalah hilangkan semua outline yang ada di daerah Iris mata, lalu pilih Transparency tool dan lakukan transparansi pada bagian Iris (biru) tarik ke bagian atas.


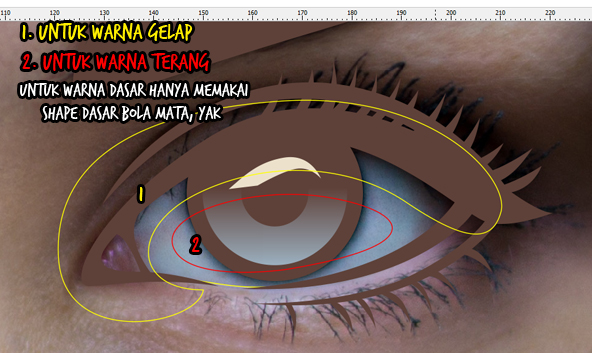
Lanjut ke bagian belakang Iris, yaitu dasar bola matanya. Di sini kita bikin 3 lapisan warna pada bagian bola mata yaitu Gelap, Warna Dasar, Warna Terang. Karena warna dasar kita memakai shape dasar bola matanya, maka yang kita buat hanyalah warna gelap dan terangnya saja. Kira-kira seperti gambar di bawah ini.

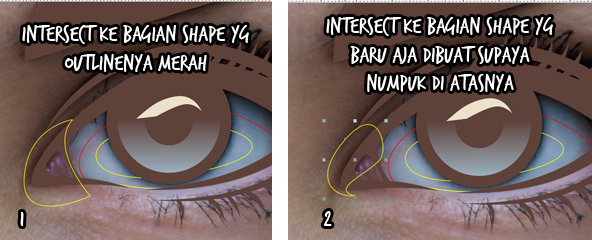
Lakukan Intersect pada shape 1 dan 2 ke shape dasar bola mata. Jika sudah jangan diberi warna dulu, karena ada yang harus dibuat lapisan warnanya lagi yaitu bagian samping bola mata. Saya gak tau istilah namanya tapi tadi setelah googling ternyata nama biologinya adalah lacrimal caruncle. Susah juga ya nyebutnya. Wkwkwk.


Oke kira-kira seperti ini lagi hasil sementaranya. Tenang, ini pembuatan shape yang terakhir, kok. Langkah selanjutnya adalah pewarnaan pada bagian bola mata dan bagian samping bola mata tadi.

Hilangkan semua outlinenya. Daaaaan Huuwalaaa! Selesai, gaes!




Jika ini terlalu simple, kalian bisa improvisasi di bagian shading atau ditambah efek highlight biar hasilnya lebih syantiq lagi. Selamat berkreasi!

***
Tonton versi videonya di bawah ini :
Tonton versi videonya di bawah ini :

N.b : Arisan blog adalah kegiatan rutin Blogger Banjarmasin khususnya anggota PBB (Pena Blogger Banua) yang dilakukan setiap bulannya. Di mana setiap peserta atau anggota yang ikut, wajib membuat artikel tentang blog atau memasukkan link blog yang terpilih dari arisan blog itu sendiri.
Jangan lupa juga kunjungi Website Karya Anak Banua badangsanak.com yang merupakan produk dari PBB. Baca semua artikel-artikelnya yang pastinya seru dan anak muda banget!



28 komentar
Write komentarMantap
Replyreq tutor pake ps dong gan, trim2nya gimana tuh.
ReplySiyapp :hormat:
ReplyBelum mahir di PS, ane belajar dulu :jempol:
ReplyHai, Mas Rizqi. Lama tak maen sini nih :D
ReplySemoga sehat selalu..
Perlu diulang-ulang untuk bisa lancar ya, Mas.
Dan perlu juga gambar yang jelas ya..
Halo pak Andi :D
ReplyYup, kualitas vector bergantung sama kualitas fotonya
Sialnya, saya tetep susah main Corel. Udah coba ikutin beberapa tutorialmu itu, sering lupa mulu. Ingetnya sama short cut PS. Terus, saya akhirnya belajar deh tuh vector pakai Photoshop, Lam.
ReplyCuma saya bingung kok nggak jadi Line Art gitu, ya. Lihat tutorial di Youtube gampang banget dan jadi. Saya hasilnya aneh dan langsung berwarna bukannya malah jadi line art. Ngakak anjis masih nggak ngerti. Terus cemen banget belum mahir mainin pen tool. Mau nggak mau, ya saya nggak berani gambar wajahnya. Rambut dan badan udah agak puaslah dari hasil mencoba berkali-kali. XD
O iya, saya pikir gambar mata perlu ikutin sesuai foto aslinya. Ternyata bisa divariasikan sendiri. Thanks euy~
mbah inget muridmu ini gag mbah?
ReplyMas bikin tutor pen tool di corel dong, apakah ada shortcut lain selain harus teken alt+klik untuk nerusin garis yg bengkok? 🙏🙏🙏🙏🙏
ReplyKayaknya nggak ada deh, bro. Jalan satu-satunya cuman itu.
ReplyGunakan software yang menurutmu mudah aja, Yog. Masalah hasil bagus atau nggak itu tergantung orangnya. Hehe.
ReplyNah, kalau di PS kan sistemnya Layering, jadi lebih mudah kalau Line Artnya duluan yang dibikin. Terus taruh layer nya di paling atas, baru lanjut ke tahap pewarnaannya. Sedikit ribet sih menurut saya kalau dibanding Corel.
Yup, kalau persis banget nanti nggak kelihatan nilai seni nya. Wkwkwkw~
Halo, siapa yaaa :v wkwkw~
Reply:jempol: :capek: :cemen: :ngakak: :cium: :dadah: :jangan: :ketawa: :mangap: :manja: :marah: :matamuter: :metal: :nangis: :ngeden: :ngupil: :kaget: :sokeren: :takut: :tidur: :senyum: :mikir: :joget: :garing: :bijak: :hormat: :melet: :salam:
Replyini sih gila keren banget :hormat: :salam:
Replymantappp :matamuter: :mikir:
ReplyMasih ada gak link pallete nya gan ? oh ya mantap :D
Replykalau line prn tool pecah" gimana ngatasinya bang?
Replymantab gan, tutornya mudah dimengerti :jempol:
Reply:jempol:
ReplyMantapp gan, utk pemula sperti saya dapat di pahami 👍
ReplyTerimakasih tutornya bang, walaupun ku coba hasilnya gak mirip" amat, tapi alhamdulilah lumayan lah
Replybang bagi skin tone nya dong :senyum
ReplyBerapa lama berkecimpung di dunia desain grafis bang?
ReplyAne masih pemula nih, masih banyak yang harus di pelajari, makasih bang sangat bermanfaat tutorial nya.
kok saya ubah warna garis pen tool nya malah pas sudah di sambungin kok yang berwarna sama dalamnya bukan garisnya saja, bantuannya nih mas saya pakai corel x7
ReplyAbang, minta linknya untuk pallete wajah 🙏
Replylink color pallete ny ngk bisa dibuka bg
Reply:mikir
ReplySilahkan bebas berkomentar :) promosi blog sendiri sangat dianjurkan! Tapi kalau SPAM gue delete langsung!
Jangan lupa pakai code || :jempol: :capek: :cemen: :ngakak: :cium: :dadah: :jangan: :ketawa: :mangap: :manja: :marah: :matamuter: :metal: :nangis: :ngeden: :ngupil: :kaget: :sokeren: :takut: :tidur: :senyum: :mikir: :joget: :garing: :bijak: :hormat: :melet: :salam: || untuk memakai emoticon muka gue :v Thank you!