
Tutorial kali ini adalah Cara Membuat Glowing Effect di Photoshop. Lebih tepatnya kayak gambar yang diatas ini lho. Itu termasuk Glowing Effect bukan ? *malahnanya. Oke langsung aja ke step by step nya aja ya.
Pertama yang harus kamu lakuin adalah .. Membuka
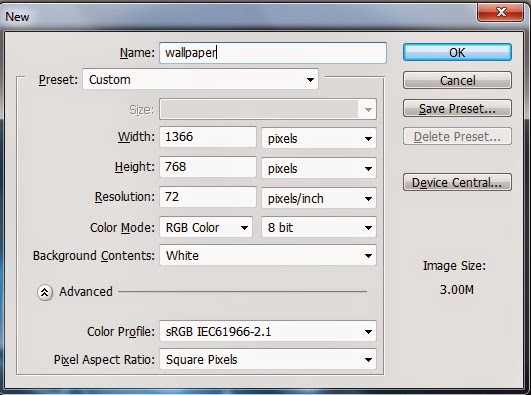
Buatlah dokumen baru Ctrl + N ..

Lalu ubah lah warna background nya menjadi hitam. Kamu pasti tau kan caranya ? masa iya nggak tau :D. Ahh bo'ong ah..
Nah kalo sudah hitam, kita akan membuat warna backgroundnya dulu. Buat lah lingkaran tepat ditengah background. Cara nya dengan menggunakan Ellipse Tool (U) yang ada di toolbar.
Etss sebelumnya atur dulu warna foreground nya menjadi warna biru #00a7ff.
Nah lalu buatlah lingkaran lapisan pertama dengan proporsional tepat ditengah background seperti ini.
Kemudian pilih menu Filter (pada menubar) - Blur - Gaussian Blur. Atur Radius nya menjadi 250. Sip !.
Untuk lapisan kedua, buat lagi lingkaran ditengah background namun dengan ukuran yang agak kecil dari sebelumnya.
Yaa tepat sekali ! Kita akan memblur kembali lingkaran ini. Caranya sama kayak yang tadi gaes tapi untuk ini ukuran Radius nya 70 saja.
Nah untuk lapisan yang terakhir buatlah lingkaran seperti tadi namun dengan ukuran yang lebih kecil dan juga warna yang berbeda yaitu warna putih #ffffff.
Blur lagi dengan ukuran Radius 50.
Buat layer baru Ctrl + Shift + N. Lalu ubah warna foreground dan background menjadi hitam putih, atau untuk cara cepatnya tekan 'D'.
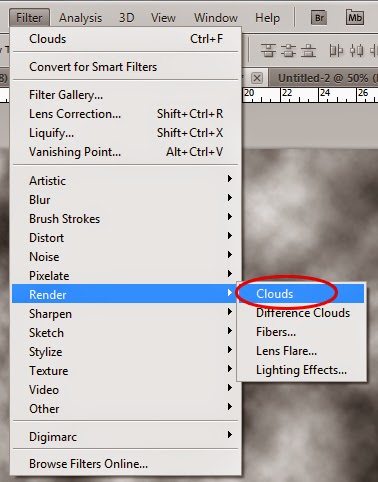
Pilih menu Filter - Render - Clouds.
Atur Blending Mode nya menjadi Overlay kemudian atur Opacity nya menjadi 30%.
Yass akhirnya selesai juga membuat backgroundnya. Watt ? background doang ? Iya panjang bener yak haha. Oke Lanjut !
Kita akan membuat teks sebagai objek glowing nya. Gunakan Text tool pada toolbar kemudian tulislah pada lembar kerja kalian "Mbah Alam Unyu" pake CapsLock sekalian. Haha nggak kok becanda tulis aja apa yang ingin kamu tulis.
Nah lalu pilih menu Add Layer Style yang berada di bawah window Layer.
Kemudia pilih Drop Shadow, Outer Glow, sama Gradient Overlay. Atur seperti gambar dibawah ini.
Untuk yang Gradient Overlay kalian bisa mengubah warna gradien nya sesuai keinginan kalian. Jika sudah, buatlah layer baru Ctrl + Shift + N.
Kemudian pilih Pen tool pada toolbar, kita akan membuat line seperti pada gambar diawal tadi.
Buatlah seleksi seperti gambar dibawah ini. Tapi terserah kalian sih, mau motifnya bunga, motif kupu - kupu, motif knalpot kuda.. Terserah.
Oke sebelum kita stroke path yang sudah dibuat, kita atur dulu Brush nya yaitu dengan menekan F5 lalu tekan 'B'. Atur seperti gambar dibawah ini.
Atur foreground nya menjadi warna putih.
Nah jika sudah kembali lagi ke Pen tool (tekan P) lalu klik kanan pada lembar kerja kemudian pilih Stroke Path.
Maka akan muncul jendela baru seperti gambar dibawah ini. Ubah tool nya menjadi Brush lalu centang Simulate Pressure nya dan OK!.
Sudah terlihat kan line nya ?. Langkah selanjutnya adalah memberi kesan glow pada line tersebut. Klik icon Add Layer Style yang terdapat di bawah jendela layer.
Kemudian pilih Outer Glow dan atur seperti gambar dibawah ini.
Nah untuk membuatnya realistis seakan akan melilit pada teks. Gue bakal kasih tau triknya Let's Move On !
Pertama fokus pada layer line yang bersinar tadi kemudian tekan Ctrl + J untuk menduplikat layernya menjadi 2.
Jika sudah menjadi 2, pindahkan posisi layer dengan cara menarik salah satu layer line kebawah layer Rizqi Alam. Kira - kira seperti ini.
Nah fokus ke layer line paling atas. Tekan Ctrl kemudian arahkan kursor ke layer Rizqi Alam tepatnya di logo ( T ). Lalu klik kiri, line akan otomatis terseleksi mengikuti bentuk dari tulisan Rizqi Alam.
Oke jika sudah terseleksi langkah selanjutnya adalah memberikan Layer Mask yaitu dengan mengklik icon Add Layer Mask tepat di samping Add Layer Style.
Hasilnya.
Fungsi nya adalah ... eh fungsi nya paan yak? -__- sek ta cari di mbah google dulu.
Nah fungsinya adalah memberikan topeng. Topeng fungsinya kan untuk menutupi. Jadi fungsinya yang afdol adalah menutupi layer sementara. Dapat menutupi keseluruhan atau pun sebagian saja. Ya pokoknya begitulah~
Langkah selanjutnya !.
Kita akan menghapus dan menimbulkan sebagian dari gambar line tadi. Jadi kesannya seperti melingkar di sekitar teks.
Oke pilih Eraser tool pada toolbar atau tekan 'E' lalu atur hardnessnya menjadi 0%.
Lalu mulai lah dengan menghapus layer mask pada bagian line yang ingin di timbulkan. Disini kita akan bermain dengan logika.
Kemudian pilih Brush tool pada toolbar atau tekan 'B'. Brush disini berfungsi untuk menghilangkan line. Loh kok bisa ... ? Jika kita berfikir logis nya, kan Layer mask itu menutupi gambar jadi apabila kita Brush / menambahkan isi Layer mask otomatis gambar line akan semakin menghilang. Paham ? :')
Kalau belum paham coba saja praktekan dijamin pasti langsung ngeeh :D.
Kira kira seperti ini penampakan sementara setelah di hilang dan timbulkan line nya.
Yoyoi udah jadi, tinggal dikasih efek efek dikit. Nah lanjut, pilih Ellipse tool pada toolbar.
Buatlah lingkaran - lingkaran kecil sekeliling line dan beri warna putih. Kemudian untuk memberikan kesan glow. Caranya sama seperti line yaitu Add Layer Style kemudian pilih Outer Glow. Tetapi warna struktur nya ganti dengan putih seperti ini.
Hoooo~
Sebenernya udah jadi, tapi ini tanggung men !. Kita tambahin Lens Flare aja supaya kece. Caranya buat layer baru as you did before ( Ctrl + Shift + N ).
Kemudian Fill layer nya dengan warna hitam, apabila warna foreground kamu berwarna hitam like this. cie elah sok inggris bet -_-.
Tinggal tekan Alt + Backspace dan jika warna background kamu yang berwarna hitam maka tinggal kamu tekan Ctrl + Backspace. Itu cara cepatnya bro.
Jika sudah hitam tampilan lembar kerja kamu. Pilih menu Filter - Render - Lens flare.
Langsung oke'in aja biar cepet :v. Kemudian kita akan mengganti warna Lens flare tadi menjadi warna biru sesuai dengan glowing nya. Caranya pilih menu Image - Adjustments - Hue/Saturation.
Kemudian Atur Hue/Saturation nya seperti gambar dibawah ini. Persis aja ya.
Udah berubah warna kan ?. Kemudian ubah Blending Mode nya menjadi Screen.
Tinggal kamu atur sendiri deh posisi Lens flare nya :). Well done !!! parah panjang banget -_-. Kalo masih ada yang bingung bisa dikomen, Gue bakal bantu sebisa mungkin :').
Semoga bermanfaat ya gaes. Jangan lupa berdoa sebelum makan.
Cheers !










































36 komentar
Write komentarwah wah lumayan ribet #garuk garuk pantat buahahaha
ReplyRibet. Gue nggak bisa Photosop soalnya, hehe. Ternyata masih ada blogger yang ngeshare tutorial kek gini. Nice blog!
ReplyPas banar nah hari minggu ni kadada gawian, mencobai tutorial om ah :D
ReplyWah keren ya ini si glowing effect.. Nyimak doang ngga seru nih, praktekin ah :D
ReplyWkwkw Gue aja ampe keteteran bikin tutor nya -_-
ReplyIya bro masih kok banyak :D
ReplyAyuha harinya hujan jua.. koler bejalan hahha :D
ReplyMantep !!! :D
Replygue bisanya curhat aja.. gue nggak bisa design dan gambar, semoga bermanfaat buat yang lain :)
Replyiya bro lebih baik melakukan sesuatu dari pada tidak sama sekali :)
ReplyRese! Bikin pusing :(
Replyjatuh kan saja laptop nya, biar tambah pusing
ReplyWidih,, blogger barokah nih,, teruskan bro, menebar ilmunya
ReplyOngkrey !
Replywih niat, keren dude haha (y)
Replyhahaha gue aja baru sadar
ReplyCool. Asik nih ada yang bagi-bagi ilmu kayak gini. Dari dulu pengen belajar effect-effect di photoshop juga tapi baru juga kebuka udah pusing sendiri.
ReplyOh iya salam kenal ya. :D tulisan di atas kolom komen rese nih bikin nyengir sendiri. Hahaha.
asik tambah kece deh kalo mampir di blog gue B-)
Replysip salam kenal juga ya :D cieeee ppfftt
gak bisa pake pen tool :nangis: mumet dari tadi :capek:
Replytample sma postingannya mantap broh. feedback ya.. :D
ReplyGan, kok punya ku pas buat lingkaran untuk hiasan kok warnanya utama nya ngga mau biru seperti punya mu?
ReplySemangat gan, banyak banyak latihan :jempol:
ReplySiap!
ReplyYa mungkin bisa diganti jadi warna biru, gan. Coba - coba aja :jempol:
ReplyMakasih gan Alam, membantu (y)
ReplyMantab gan
Reply:jempol: :capek: :cemen: :cengengesan: :cium: :dadah: :jangan: :ketawa: :mangap: :manja: :marah: :matamuter: :metal: :nangis: :ngeden: :ngupil: :kaget: :sokeren: :takut: :tidur: :senyum: :mikir: :joget: :garing: :bijak: :hormat: :melet: :salam:
wkwk
Nice gan :D
ReplyBang nama font yang dipake abang apaya?
ReplyImpact
Replybang kalo saya ingin buat button.png seperti ini gimana ya?
Replyhttp://imgur.com/r0ECJzt
ka,kenapa yaa??? pas nekan stroke path nya jendela baru nya ngk muncul ya????
Replymasih noob butuh penerangan dari mastah
kang...kalo untuk background putih polos biar bercahaya...pake teknik yang sama atau ada teknik lain?...nuhuun..
ReplyHihi! Ngakak gua baca deskripsi author nya! Hahah eh, BTW kenalin gua Achmad Zaini. Fans baru bang RISQI ea!😁. Mau tanya bang biasanya RISQ buat vektor gitu background nya buat sendiri atau template? Kalo template kasih tau dong nyari nya dimana.... :V
Reply:salam
Replybang kalau tulisan free 1 bulan miring gitu gimana ya
ReplyTerimakasih atas info nya gan. Perkenalkan nama saya Dendy Saputra 1722500129 Dari Atma Luhur.
ReplyKunjungi website Kampus saya Di https://www.atmaluhur.ac.id/
Silahkan bebas berkomentar :) promosi blog sendiri sangat dianjurkan! Tapi kalau SPAM gue delete langsung!
Jangan lupa pakai code || :jempol: :capek: :cemen: :ngakak: :cium: :dadah: :jangan: :ketawa: :mangap: :manja: :marah: :matamuter: :metal: :nangis: :ngeden: :ngupil: :kaget: :sokeren: :takut: :tidur: :senyum: :mikir: :joget: :garing: :bijak: :hormat: :melet: :salam: || untuk memakai emoticon muka gue :v Thank you!